Kirstie Willis - DFIM - UWIC- Production Processes -
Kirstie Willis - DFIM - UWIC- Production Processes -Web Report Assignment
Introduction & Background
On the 12th December 2006 Myself, John, Lee, Nick and Nigel visited Sequence. Sequence is Wales' largest Internet services agency and provides web solutions to major blue chip clients including Volkswagen and Panasonic, as well as a large public sector presence having worked for BBC, National Assembly of Wales and the Welsh Tourist Board, and many others. They also offer web development and branding services, and a range of web based solutions including streaming media and mobile data. Marketing magazine ranked Sequence among the top 50 agencies in the UK. They were named as one of the fifty fastest growing digital companies in the UK (Source: 2006 Media Momentum Awards) and have now been officially recognised as the largest agency in Wales for five years running (Source: New Media Age Magazine, New Media Top 100 Agencies guide 2005).
We met with Richard Shearman, who is currently working as an Account Director at Sequence, but was a Project Manager for 5 years previous to that. The purpose of our visit was to look into the role of the Project Manager and at what Project Life Cycle methodologies are deployed during the Production Processes. A list of the questions we asked can be found in the appendix.
Findings
The way in which Sequence gains work is split through a number of channels. They have work that will be completely speculative that they will pitch to a number of channels for example the BBC. The BBC’s commissioning process works by you pitching ideas to them. They put some work together that they think the BBC would like and pitch it to them, if they like it they will ask the BBC for some money to explore the idea. The BBC also run innovation labs and new technology workshops where they develop ideas. The aim of the workshops to aim is to get agencies and people in the private sector to develop ideas alongside the BBC with the BBC provide funding from r & d core. Other speculative work is tendering for contracts along with other companies.
They also put ideas together for existing clients that they think they will be interested in. A large percentage of their work, (about 40/50%) comes from client led leads. For example a client who they have done some work with in the past, who have a business need, will approach them for some work. Sequence will put a package together for them, for a budget that suits them. Usually a few options that meet the needs of the client but with different budgets, timescales and techniques / products.
Sequence is split into a number of teams, they have a
NEW BUSINESS DEPARTMENT- whose main role is to develop contacts, a sales team work with potential clients that they don’t have any existing business with and also to develop ideas with emerging technologies.
ACCOUNT DIRECTOR / MANAGEMENT - Who look after existing client base first and foremost. The reasons being that
- they already have a good working history with the client
- they have already had money from the client
- the already had money off them
- they already know type work Sequence does
- They also look after repeat business.
PROJECT MANAGER - Manages Design and Development, liases with external suppliers, development teams,. The project manager also looks after the invitations to tender and putting proposals together for speculative work.
Ideally Sequence would like to keep all aspects of a project in-house but sometimes it’s not economically possible to do so. They have a small team of contract workers who they use regularly. The skill they outsource most is complex flash development for action scripting for large jobs. Freelancers are also used when there is a heavy workload from a client wanting something quickly. All paper based printing goes to an external suppliers.
At Sequence they use one of a number of different project cycles depending on the client and project genre. For Websites which they will be designing, developing and hosting the project follows this cycle:-
Sales Team will win the work
or
An Account Manager will get an order form for some new work off an existing client
Next step is to start producing documentation for the project
Initial visual ideas for website
Project initiation document which will include:- contract, scope, timescale, costs, key performance indicators for the client, What the client wants the website to achieve and how they will judge if its successful or not .
Sequence will also include technical documentation. If it’s going to be a difficult project or anything non standard we will produce full technical documentation.
Will always produce a functional specification for every piece of work so a client can sign it off .
This ensures the client knows what they’re getting and the designers and teams know what they’re expected to be building.
Length of time project initiation phase lasts varies. Bigger projects would be most likely to have quite a few iterations of producing visuals. Whereas other clients may just want a homepage and a standard web design template on all of the pages and they can create pages as and when they want in-house. Other clients may want a website that’s very much web 2.0 or very design heavy. In this case Sequence will specifically design every page for them and get them to sign off the designs for each page. A web project will have these stages in its life cycle.
- Sales
- Project initiation
- Development
- Testing (quality assurance)
- Deployment of the final project
It is Important to sign off every stage and they use one of two main approaches to this. One is the very formal methodology PRINCE 2. This is a very rigid methodology and it is tended to be used whilst doing work for the public sector e.g. the National Assembly for Wales, as it is the methodology that they use for running projects internally.
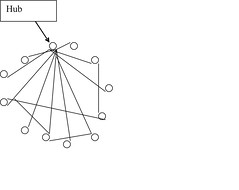
The other methodology used is DSDM. This is a more agile method of development that gives the client more involvement. The DSDM design process is illustrated in fig.1. This is the method that is used more often. The difference between DSDM and PRINCE 2 is that with DSDM your assuming that the client will want to change their mind as they go through there’ll be much more prototyping. The client might know what they want the whole thing to do when they order it or they might want the flexibility of having a few pages put up and see what they think about them and then they add on functionality as they go through the iterations.
Commercially what they would do, rather than agreeing a fixed cost and fixed time per project. They will say to the client that they've paid for this many hours of design and a number of days development and what they are spent on is very much up to the client . There will be far more iterations and sign offs with the client. Using DSDM. you still know what the overall goals are and how much of a budget you have got to spend. On the surface it look a bit tricky to work out how you'll get something the clients happy with if you haven’t got the overall scope of the project worked out before hand.
To assist them they use a method where every element required as part of development is defined as a
- Must have
- Should have
- Won’t have
Other projects that they use a different life cycle to develop would be for example if they were preparing graphics for something which is very text heavy at initiation. They would work out what the client is having and when and how much its going to cost. They would then keep doing design iteration until the client is happy, it would then go to printers for a proof. The proof is then checked and signed off before it goes into production.
Everything is collaborated with the client through the sign off process of documentation. A client won’t sign something off if they’re not happy with it. From a design point of view. Collaboration will come in really in only one or two stages.
If it’s an invitation to tender with a client they don’t know and are one of many companies pitching, they will often send a printed proposal with some sample designs of what they think the client might like. This process is carried out as a Sales Tool and shows that they have researched their industry and know who their competitors are and what they are doing. The client does not necessarily have to have the designs it’s really just utilised to showcase Sequence’s ideas and hopefully the client might want to work with Sequence as a supplier.
Once a project has been won the first thing they do is run a design workshop, using a design briefing proforma that Mark Johnson (Creative Director) has put together some questions can be answered straight away and others need to be taken away and given a little thought over it includes questions like name the types of websites do you like? The ones you don’t like? Who, what is your target market, age audience and backgrounds? They believe it is best to understand what the client wants so they can come up with designs that fit the purpose of the project. The client is paying for their expertise, if they didn’t want input from Sequence they would just design in house, sketch it on paper and do develop it in Front Page.
They see their role with the client very much one of collaboration. They try and encourage the client to work with them to produce visuals they’re happy with, sometimes this will take lots of rounds of visuals and sometimes they’ll hit the nail on the head first time. The client will say “yes that’s what we wanted” and they’ll sign it off with few or no amends to it. Once the client has signed off the visuals they won’t see it during the development stage where there is no working functionality, until they do the first handover to them. They then work again with the client through the alpha testing phase which is where they’re putting their content and making design amends as and when necessary to fit with their content and they also help them with how they should lay their WebPages out. Templates and advice are given on how to lay out the content.
They believe in keeping the channels open between themselves and the client and have Project Support Officers working with Project Managers and Account Managers on every project. If a client has any queries they will ring and speak to the Project Support Officer. Throughout the design process clients will be coming back and forth with small changes or queries and it is a two way process.
A lot of the groundwork is set out during project initiation and a working methodology is agreed. Along with how often the client will be provided with formal progress reports and how many hours of client contact they’re expecting to have.
There’s no hard and fast rules of collaboration with the clients it very much depends on the type of client it is as well. If working with the finance director of a bank it’s going to be a very different relationship to a marketing officer form an arts film fest . We try ensure that we’ve built the team specifically for the job in hand. The Sequence team is tailored so that the client is working with team members that they feel happy with.
Testing goes on throughout the production process. The testing program for general sites is that every area built is tested in isolation. It is then tested by a developer when it is all put together to ensure it works functionally. At various stages during the development phase the designer for the project gets involved with the developers to ensure they have interpreted the design correctly. Designers will quite often like a lot of control over the final product looks before it goes to a client and again before it goes live.
With regards to usability, functionality testing is done at unit level by the development team. Then the will test it completely from beginning to end against the specification and also from a usability point of you. Something that may have worked in paper may not necessarily be user friendly in practice. Once the quality and testing department are happy with the functionality, workflow and design it goes over to the client for user acceptance testing. The client then re-tests it using real content. Nothing goes until it has been signed off by the Account Director Project Manager and the client.
With regards to expert testing it depends what the project is. They do quite a lot of work for the disabled community. In the past they have undertaken work for Disabilities Rights Commission Wales, Cardiff Institute for the Blind, North Wales Institute for the Blind, RNIB Cymru, Disability Wales. They would use expert testing when working on a project for a client in the disabled community.
Another area that would require expert testing would be a project aimed specifically at children. They would get children in test this type of project as it is not possible for an adult to think exactly like a child . Other types of expert testing would be if an project was aimed at a specific market
APPENDIX
i. The questions that we prepared for the interview with Richard Shearman at Sequence.
- Is the majority of your business client based or speculative work?
- How is your team structured in terms of in house and freelance expertise?
- Do you use a standardised project cycle model on each job?
- How do you encourage collaborative working and successful communications with your clients?
- How do you test your work before completion i.e. User / Expert Testing ?